Hier texturieren wir mit Multilayered.
3ds Max multilayered
Teil 5
Nachdem wir nun alle 4 Tutorials
durchgearbeitet haben, werden wir uns mit den Texturieren sowie den
Multilayered in 3ds Max beschäftigen. Wir erinnern uns, das wir
im Tutorial „Model
in 3ds Max texturieren Teil 2“ unser Model mit nur
3 Texturen belegt haben. ( Color, Detail, NDetail ).Wir erinnern uns
ebenfalls, das zu unserem Shader bis zu 6 Texturen ( Layer ) auf
unserem Model aufgelegt werden können.
Ich betone noch einmal, das dieses
Tutorial auf alle vorherigen Tutorials basiert, einschl. der
Texturen. Das Beispiel
– File befindet sich in unseren Downloadsektor.
Zuerst laden wir unser Beispiel
Model „mauer“ in 3ds Max rein Und stellen,
außer unser Visible Mesh ( mauer ), alle Collisions Meshes (
col0,col1,col2 ) auf hide.
Sollten noch nicht alle Texturen (
Layer ) unter den StaticMesh Parametern geladen sein, holen wir
dieses nach.
Da wir uns im Tutorial
„Modeltexturen
erstellen Teil 4“ alle 6 Texturen bereits erstellt
haben, sollte neben jeden Layer ( color, Detail, Dirt,Crack, NDetail
und NCrack ) eine Textur zugewiesen sein.
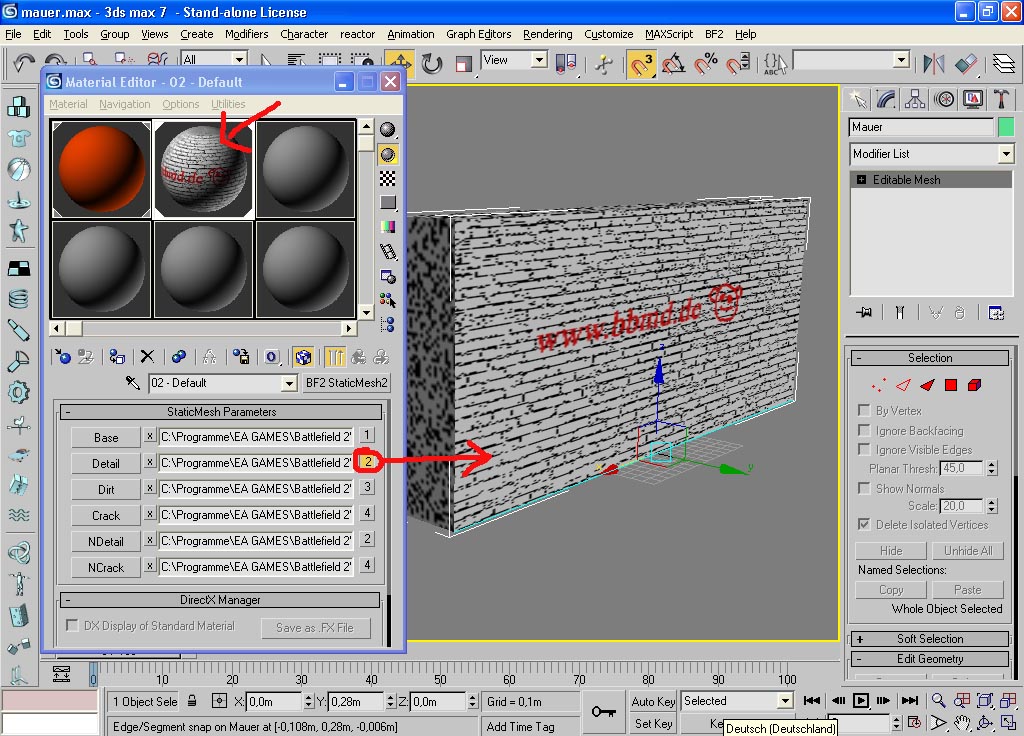
Wir können uns die einzelnen
Texturen auf unseren Model anzeigen lassen und zwischen diesen hin
und her schalten. Dazu drücken wir in den StaticMesh
Parametern, neben den Texturen, auf den Button mit der Nummer.Die
Nummern entsprechen den Map Channel der jeweiligen Texturen unseres
Shaders. Wie im Bild 1 zu sehen ist, habe ich hier die Detail –
Textur selektiert. Jetzt bekommen wir die Textur im 3D Fenster
angezeigt und auch im oberen Material Slot.
Bild 1

Der Nachteil ist jedoch, das wir
während unserer Arbeit in 3ds Max und den anpassen der Texturen
nicht alle Texturlayer unseres Shaders auf einmal am Model sehen
können. Das heisst, wir können nur zwischen den einzelnen
Map Channels hin und herschalten und nicht alle Layer gleichzeitig
begutachten. Dies schränkt natürlich unsere Arbeit am Model
ein. Dies wollen wir ändern. Dazu müssen wir das
Multilayered mit den DirectX 9 Shader verwenden.
DirectX 9 Shader
laden
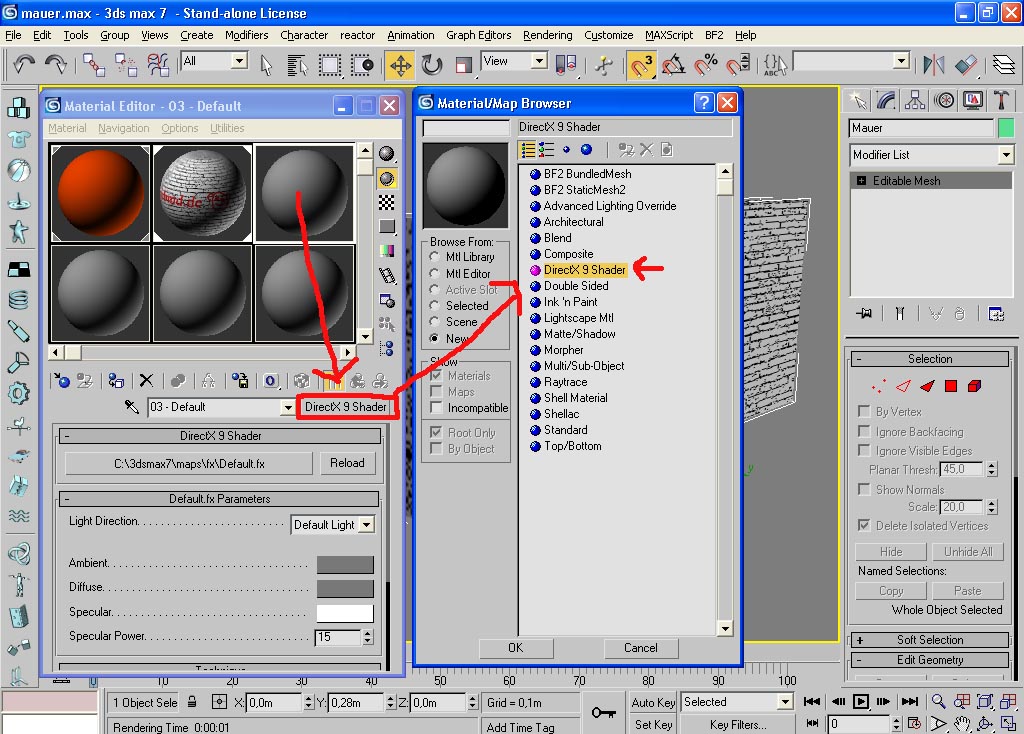
Wir öffnen den Material Editor und selektieren einen neuen
Material Slot.
Nun betätigen wir den Button „Standard“
und wählen im Material/Map Browser den „DirectX 9
Shader“ aus. Wenn ihr den DirectX 9 Shader nicht in
der Liste habt, müssen wir noch eine Einstellung tätigen.
Mehr dazu finden wir unter den Abschnitt „ Einstellungen“
Bild 2

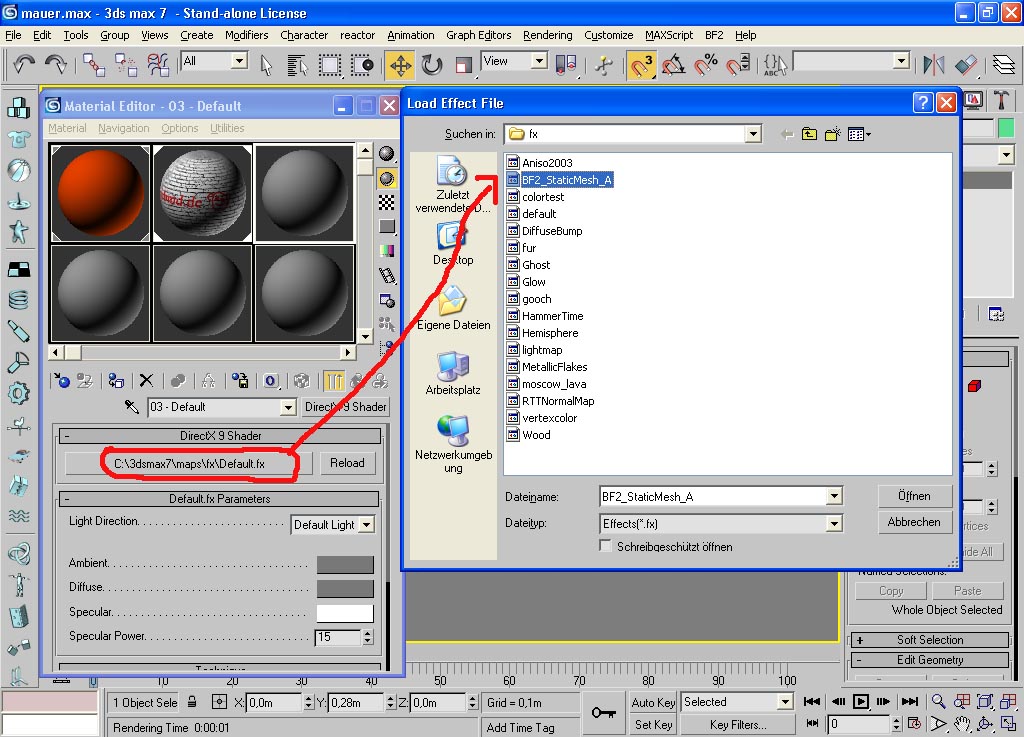
Im Rollout Menü vom Material
Editor unter DirectX 9 Shader, finden wir einen
Button, den wir anklicken.
Aus der Liste, die sich nun öffnet, wählen wir BF2
StaticMesh_A aus.
Bild 3

Shader Texturen
zuweisen
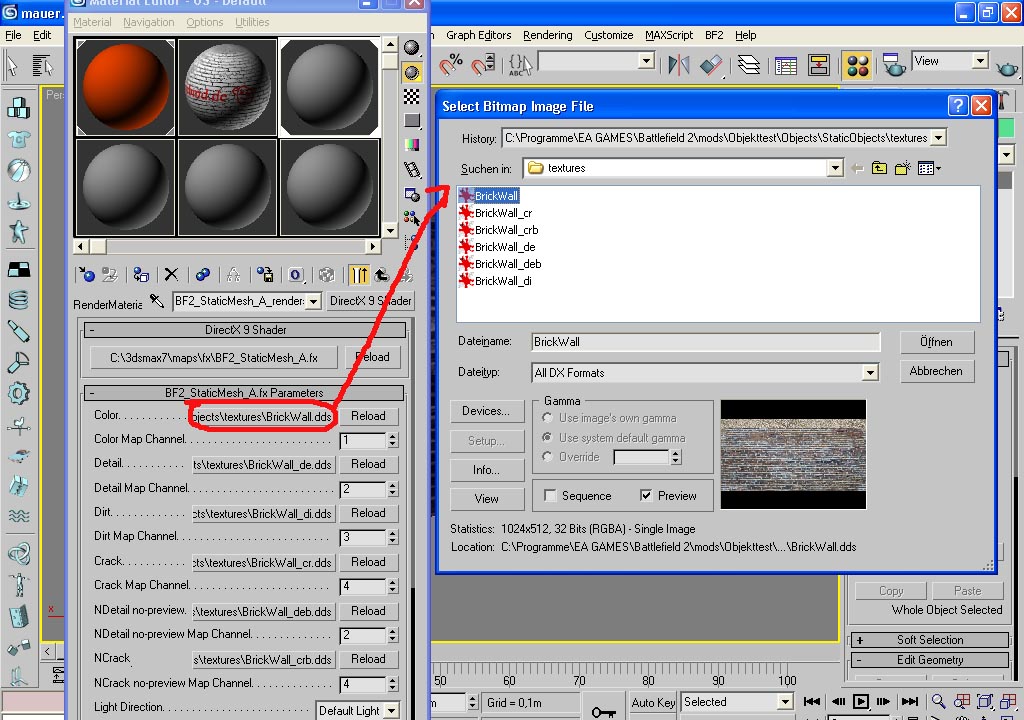
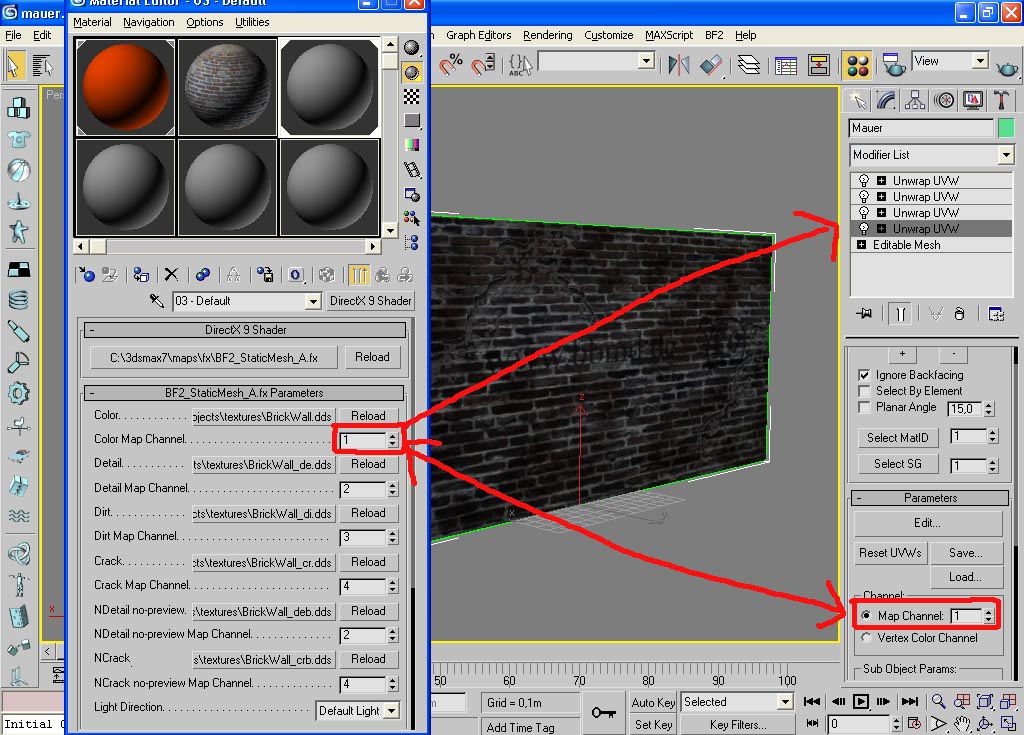
Wie auf Bild 4 zu sehen ist,
können wir nun die Texturen zuweisen. Wir gehen zuerst auf
„color“ und wählen die Textur
„BrickWall.dds“ aus. Dieses wiederholen
wir mit allen anderen Materialien. Zur besseren Übersicht habe
ich hier noch einmal die richtige Bezeichnung aufgeschrieben:
Color --- BrickWall.dds
Detail ---
BrickWall_de.dds
Dirt -----
BrickWall_di.dds
Crack ---BrickWall_cr.dds
Ndetail –
BrickWall_deb.dds
NCrack -BrickWall_crb.dds
Bild 4

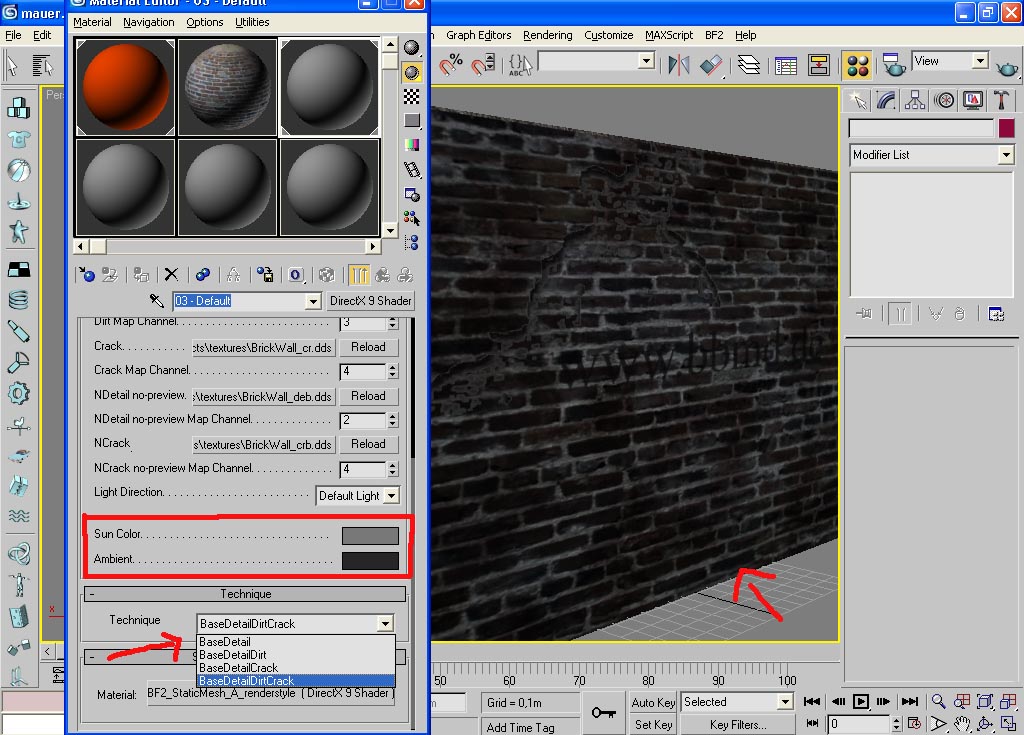
Wenn wir alle Texturen zugewiesen
haben. Sollte unser Model schon anders aussehen. Wir können nun
alle Layer auf unseren Visible Mesh sehen und auch zwischen den
einzelnen Materialien hin und herschalten. Hiezu gehen wir auf
„Technique“ und wählen als Beispiel „
BaseDetailDirtCrack“. Somit haben wir alle
Materialien zugeschaltet und können das Gesamtergebnis
anschauen. Bei Sun Color und Ambient können
wir, wie die Namen schon aussagen, noch weitere Farbeinstellungen
tätigen.
Bild 5

Shader Texturen
bearbeiten
Wie wir bereits schon im Tutorial
„Model
in 3ds Max texturieren Teil 2“ behandelt haben,
weisen wir jetzt jeden Texture Channel einen UV zu. Hier noch einmal
in Kurzform.
Wir stellen alle Collisions Meshes auf hide, falls noch
nicht geschehen
Nun selektieren den Mesh „mauer“ und gehen
im oberen Menü auf "Modifiers--->UV Coordinates
--->Unwrap UV
In der modifier Liste, makieren wir „UV
Coordinates“ und dann “Unwrap UVW”.
Im rechten Rollout Fenster unter
Parameters, klicken wir auf den Button “Edit…”.
Jetzt öffnet sich das “Edit UVW’s”
Fenster.
Im “Edit UVW’s”
selektieren wir “Mapping --- >Flatten Mapping”
Alternativ können wir uns auch das gespeicherte UV laden. (
Siehe Ordner – texture ), was wir im vorherigen Tutorial
bereits gespeichert haben.
Ein Auswahlfenster öffnet sich. Wir lassen alles in der Default
Einstellung und klicken auf „ok“
Diese Schritte wiederholen wir für alle restlichen 5 Texturen.
Wichtig ist nur, das jeder Map Channel der Textur ( Material Editor )
mit dem Map Channel der UVs im rechten Rollout Fenster übereinstimmt.
Diese können auch nachträglich angepasst werden. Beim
wechseln unter den einzelnen UVs erscheint ein Warnfenster, was wir
ignorieren können und mit ok bestätigen. Somit können
wir jetzt alle Texturen noch einmal im Edit UVWs Fenster bearbeiten,
wenn wir wollen und uns das Gesamtergebnis anschauen.
Bild 6

Achtung
!!!
Diese Methode mit den DirectX 9 Shader dient
nur dafür, das wir unseren vielschichtigen Shader in 3ds Max
sehen können. Somit können wir die Plazierung der einzelnen
Texturlayer besser abschätzen und bearbeiten. Wir müssen
vor dem Export unseres Models die obigen Schritte mit den DirectX
9 Shader wieder rückgängig machen.( re-assign ) und
unseren zuvor erstellten BF2StaticMesh2 Shader auf
unser Model zurückübertragen um unser Model exportieren zu
können. Hier bin ich aber noch am experimentieren und werde
gegebenfalls ein Update machen.
Einstellungen
Wenn ihr den DirectX 9 Shader nicht in der Liste habt,
wie am Anfang schon erwähnt, können wir folgende Schritte
machen.
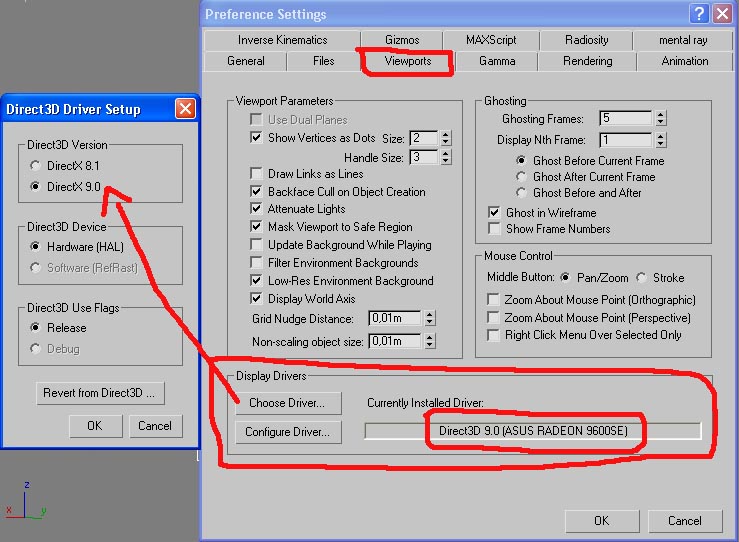
Wir gehen oben in Menü auf Customize --->
Preferences....
Im Fenster Preference Settings gehen wir auf Viewports
Wie im Bild 7 und der roten Makierung zu sehen ist,
stellen wir hier alles nach unseren Wünschen ein. Dies bedarf
keiner weiteren Erklärung.
Bild 7

Zum Schluss noch ein Ingame Screen wie
unser fertiges Model ( Mauer ) aussieht. Hier können wir auch
deutlich die einzelnen Texturlayer unseres Shaders erkennen.
Bild 8

Autor : Berry
©
2004 – 2005 by B&B Mapping Designs