| BF Tutorials |
| Modeltexturen erstellen Teil 4 |
| 30.12.2005 - 15:44 |
Modeltexturen erstellen Teil 4
Dieses Tutorial ist eine Ergänzung zu der 3ds Max Reihe und wir nehmen das Model „mauer“ und dessen Texturen als Beispiel für unsere weitere Arbeit. Das File gibt es in unseren Downloadsektor.
Voraussetzungen
Dieses Tutorial basiert auf Photoshop. Leider ist es kaum möglich alle anderen Grafikprogramme zu berücksichtigen. Photoshop erscheint mir die beste Grundlage zum erstellen eigener Texturen zu sein. Deshalb habe ich dieses Programm gewählt. Wir benötigen allerdings noch 1 Plugins. Die könnt inr hier downloaden.
Photoshop Plugin von NVIDIA ( Normal Map Filter und DDS Plug-in )
Der Vorteil beim Nvidia Tool ist, das wir hier das dds als auch das Plugin für Normalmapfilter zusammen installieren können.
Texturen
Wir haben bereits schon in den vorherigen Tutorials unser Model mit einer Color Textur als Basistextur sowie einer Detail – und Detailbumpmap versehen. Hier wollen wir weiter anknüpfen und einige Grundschritte in Photoshop aufzeigen, wie wir diese Texturen erstellen. Wie wir bereits wissen, basieren die BF2 – Texturen auf das Multilayered. Unser Shader hat also mehrere Texturen die in Layern auf das Model gelegt und somit vermischt werden. Erst die verschiedenen Layer, wie Detail, Crack oder auch Dirt genannt, verleihen unserer Textur ein realistisches Aussehen. Ich werde hier nicht alles erklären können, zumal ich auch kein PS Profi bin aber wir werden hier einige Anregungen geben, damit ihr darauf weiter aufbauen könnt.
Halten wir also fest, das unser Shader für das Visible Mesh ( LOD ) mehrere Texturen beinhaltet ( Layer ). Diese setzen sich wie folgt zusammen.
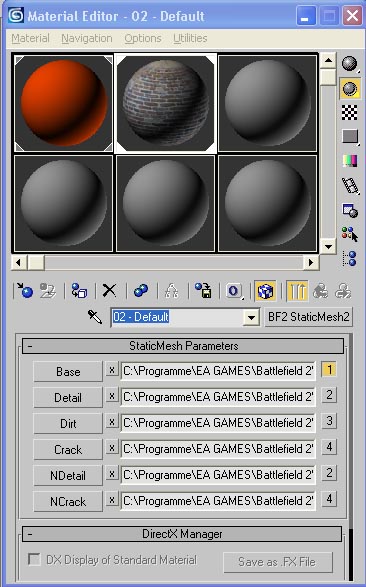
Hier noch einmal ein Screen von 3ds Max und den Material Editor
Bild 1
Somit können wir für unseren Shader insgesamt 6 Texturen verwenden und aufeinander legen. Natürlich würde auch die Basistextur genügen, nur werden wir damit wohl kaum eine realistische Darstellung unseres Models erzielen.
Color – Textur
Wir beginnen mit der Color – Texture, also der Basistextur, auf der wir alles aufbauen werden. Die Texturen sollten immer in zweier Raster (2,4,8,16,32,64,128 ) erstellt werden. Also ist eine Größe von z.B. 1024x1024, 2048x2048 oder 2048x512 in Ordnung.
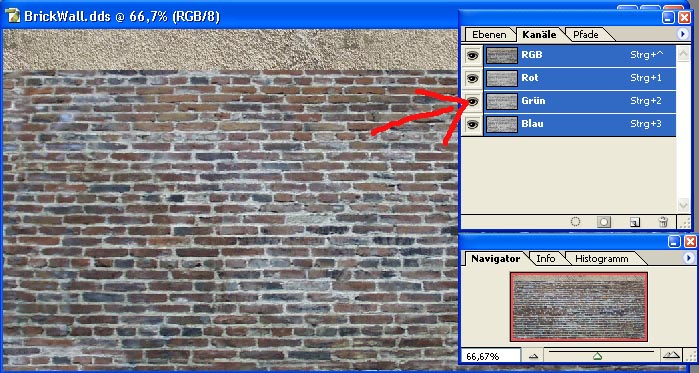
Ich habe hier eine Standardtexture aus Max genommen und diese auf eine Größe von 1024 x 512 gestellt. Eine Betontextur ( oberer Streifen ) habe ich ebenfalls für die oberen und seitlichen Ränder der Mauer eingefügt. Dies ist nicht zwingend erforderlich. Die Color- Textur ist unsere Basis und beinhaltet die Grundcolor Farben unserer Textur. Diese setzt sich aus den RGB – Kanälen zusammen. In dieser Textur sollte die Grundstruktur einer Mauer und in unseren Fall, die Betontextur enthalten sein. Bei einer komplexeren Textur können es schon mal mehr Details sein aber im Grunde reichen die Grundcolor Farben aus. Ein Alhpa Kanal sollte hier nicht enthalten sein.
Bild 2
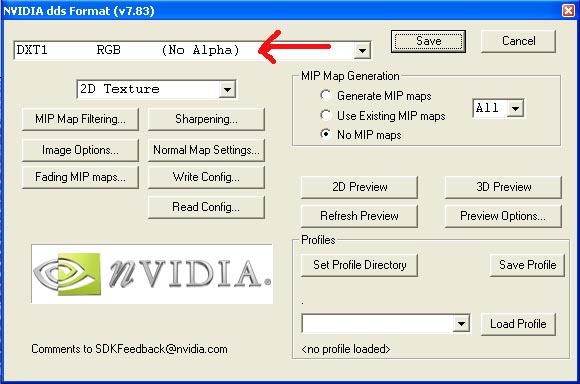
Nachdem wir unsere Color – Textur angepasst haben, können wir diese speichern. Wir speichern die Color – Textur als „BrickWall.dds“ ab. Nun sollte sich das Tool von Nvidia öffnen.
Bild 3
Detail – Textur
Als nächtes erstellen wir unsere
Detail – Textur. Hier werden alle zusätzlichen Details,
die ein Modeltextur besitzen soll mit eingebracht. Es
handelt sich hierbei um ein Graustufenbild, das Informationen darüber
gibt, welche Teile der Oberfläche eines Objektes flach, erhöht
oder vertieft dargestellt werden sollen. Es gibt verschiedene Verfahren, wie wir diese Detailtextur herstellen können aber wir beschränken uns hier nur auf ein Beispiel.
Wir rufen den Kanalmixer auf. Bild ---> Anpassen ---> Kanalmixer. Mit den Kanalmixer lassen sich aus Farbbildern maßgefertigte Graustufenauszüge herstellen.
Bild 4
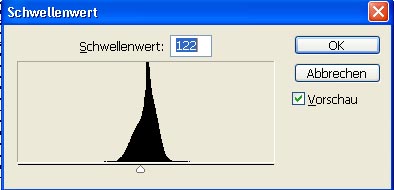
Bild 5
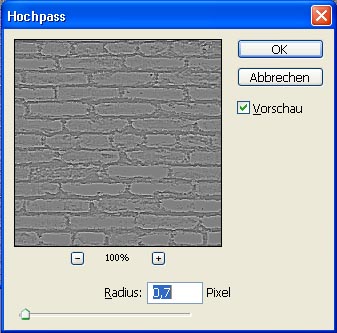
Da wir nicht jedes kleine Bilddetail, wie Ritzen, Spalten usw., identisch in unserer Graustufentextur wieder finden wollen, sollten wir diese ein wenig simpler gestalten.
Bild 6
Wir sollten uns jetzt nicht daran stören, das unser Bild kaum noch Abstufungen in Grautönen hat, dies werden wir noch ändern. Wichtig ist nur, das wir die Kontur und somit die Pixel veringert haben.
Bild 7
Bild 8
Das Ergebnis sollte dann in etwa so aussehen :
Bild 9
Die Detail – Textur kann einen Alpha Kanal besitzen. Ich habe auch noch ein wenig gemalt, denn auch dies können wir in der Detail – Textur mit einbringen.
NDetail – Textur
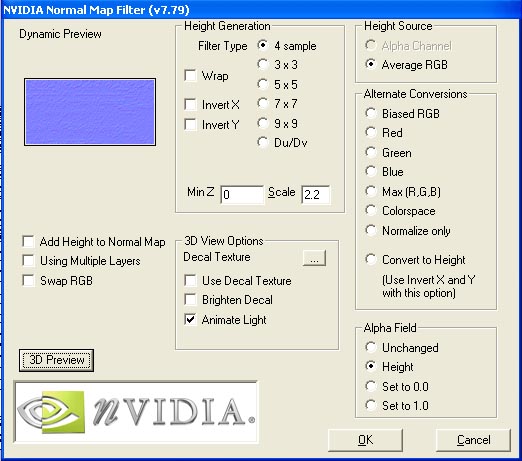
Nun erstellen wir die NDetail – Textur. Dies ist die Normalmap unserer Detail – Textur. Unter Normalmap versteht man eine zusätzliche Schicht einer Textur, die für das sogenannte Bumpmap sorgt. Die Textur bekommt einen 3-Dimensionalen Effekt. Erstellen können wir die Normalmap mit dem Plugin für Photoshop von NVIDIA . Welches wir bereits schon installiert haben.
Bild 10
Bild 11
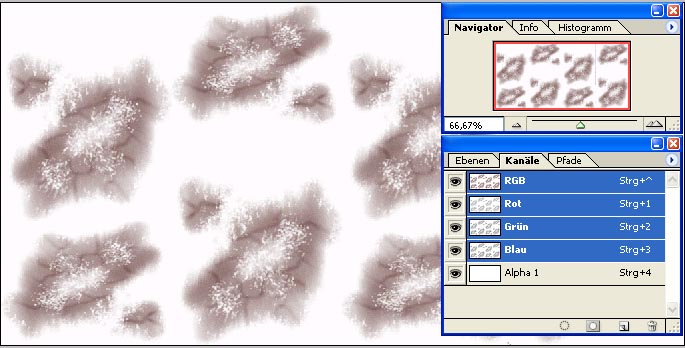
Wir haben jetzt die Color, Detail und NDetail Texturen erstellt. Hinweis: Für unser Model würde der Shader mit diesen 3 Texturen ( Color, Detail und NDetail ) ausreichen. Die Textur sieht somit schon recht detailiert aus. Alle weiteren Texturen, die wir nun mit einbeziehen, sind zusätzliche Layer, die für bestimmte Effekte zum Einsatz kommen. Ein einfaches Beispiel wäre, wenn wir nun unsere Mauer duplizieren würden und diese in einem zerstörten und desulaten Zustand darstellen wollen. Für dieses Model würden wir dann die jetzige Textur mit den 3 Grundlayern benutzen und weitere Textur Layer hinzufügen. Hier bieten sich die Texturen, wie z.B. die Dirt oder Crack – Texture an, die dann auf der Oberfäche unseres Models verschiedene Effekte simulieren. Dies können Löcher, Risse oder auch Dreck sein. Dirt – Textur Mit der Dirt – Textur wollen wir ein wenig Schmutz oder Dreck auf unserem Model erzeugen. Hierzu folgendes Bild. Bild 12
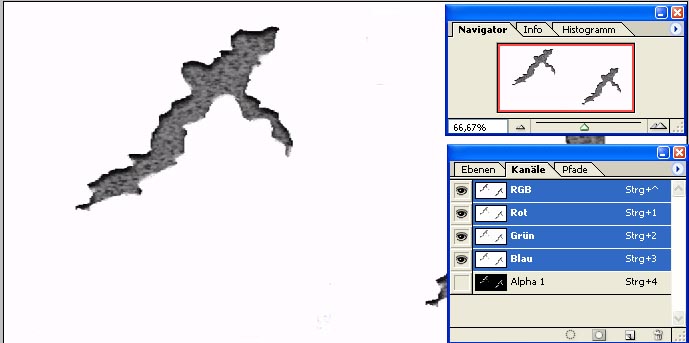
Crack – Textur
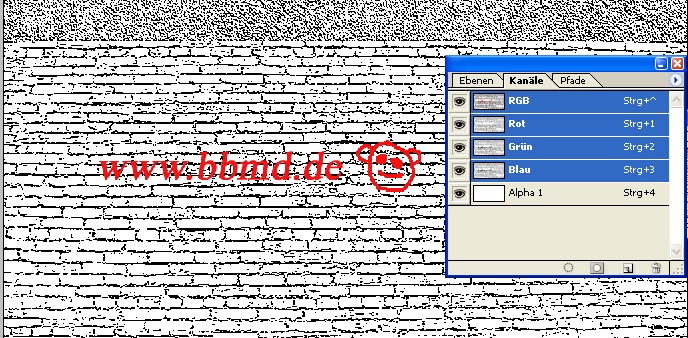
Als nächstes wollen wir die Crack – Textur erstellen. Ähnlich wie bei der Dirt – Textur werden hier z.B. Risse, Spalten oder auch Einschusslöcher simuliert. Wir verfahren hier genau so wie mit der Dirt – Textur und erstellen auch einen Alpha – Kanal.
Bild 13
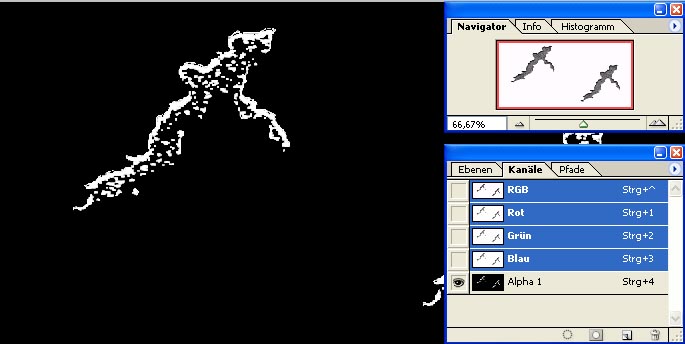
Hier noch ein Beispiel des Alpha – Kanals.
Bild 14
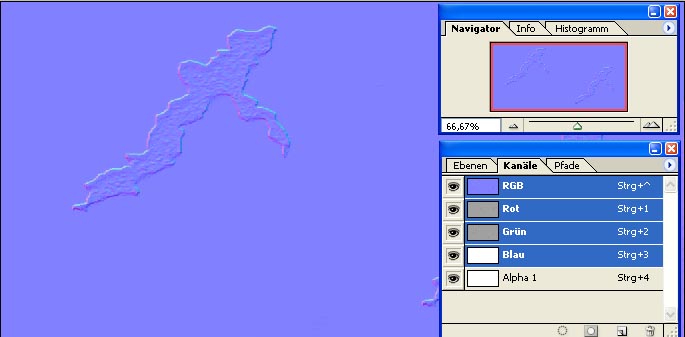
NCrack – Textur
Wir verfahren mit der NCrack – Textur genau so, wie wir es mit der NDetail – Textur getan haben. Dies ist die Normalmap und wir nehmen die zuvor erstellte Crack – Textur als Vorlage.
Bild 15
Nun haben wir alle 6 Texturen erstellt, die wir dann als Layer in unseren Shader vom 3ds Max Model einsetzen können. Wir wir diesen richtig anwenden, wird im Tutorial „3ds Max multilayered Teil 5“ erklärt. Hinweis: Da das erstellen und bearbeiten von Texturen auf Grund der diversen unterschiedlichen Programme und Tools sehr unterschiedlich in der Verfahrensweise sein kann, möchte ich darauf hinweisen, das dieses Tutorial auch nur ein kleiner Wegweiser sein soll. Die Grafik Profis mögen darüber hinwegsehen, denn es führen bekanntlich viele Wege nach Rom. Autor: Berry
© 2004 – 2005 by B&B Mapping Designs
|
Berry |
gedruckt am 01.02.2026 - 18:34 |
| https://www.bb-mapping-designs.de/community/include.php?path=content&contentid=32 |