| BF Tutorials |
| Model in 3ds Max texturieren Teil 2 |
| 30.12.2005 - 15:40 |
Model in 3ds Max texturieren Teil 2
Im zweiten Teil werden wir unseren Model eine Textur zuweisen. Voraussetzung ist hier das Tutorial „Model in 3ds Max erstellen Teil 1“. Wir werden also an dem ersten Teil anknüpfen und unsere Mauer texturieren. Dazu laden wir das zuvor erstellte Objekt in 3ds Max. Das komplette Beispiel File und die dazugehörigen Texturen befinden sich in unseren Downloadsektor. Wenn ihr eigene Texturen für euer Model erstellen wollt, solltet ihr das Tutorial „Modeltexturen erstellen Teil 4“ lesen.
Zur Erinnerung halten wir noch einmal fest, das wir für unser Basis Model ( Visible Mesh LOD ) noch drei zusätzliche Collisions Meshes erstellt haben. Wir beginnen mit der Texturzuweisung der Collisions Meshes.
Texturierung Collisions Meshes
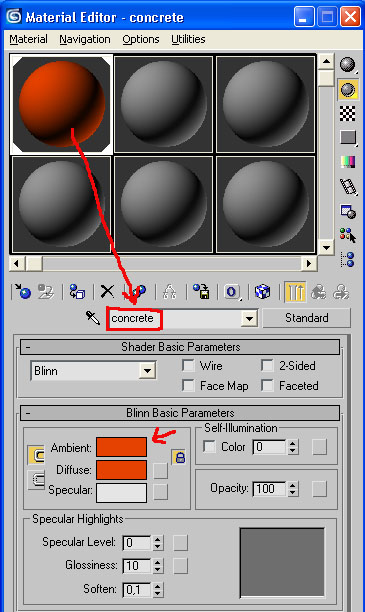
Bild 1
Hinweis : Wir können die Farbe des Shaders ändern, wie wir möchten. Die Farbe dient zum einfachen identifizieren unserer Collisions Meshes Wir können auch, wenn wir möchten, die Box nahe bei "Wire" anklicken, damit nur das Wireframe dargestellt wird. Dieses ist nicht ausschließlich notwendig, aber es ist eine einfache Weise, Collision Meshes anzuzeigen und leichter zu kennzeichnen. Concrete ist der Name von einem der Materialien im Spiel. Wenn wir später unser Model mit dem Exporter ins Game importieren, wird das Material den Collision Meshes zugewiesen. Das gesamte Objekt ( Mauer ) wird dann diese Materialeigenschaft besitzen. Deshalb ist es so wichtig, daß der Materialname richtig geschrieben wird. Für eine komplette Liste der Materialien, können wir auch in den Material Editor des BF2 Editors schauen, wenn wir unserem Objekt eine andere Materialeigenschaft zuweisen wollen.
Texturieren des Visible Meshes
Jetzt müssen wir das Visible Mesh texturieren ( LOD).
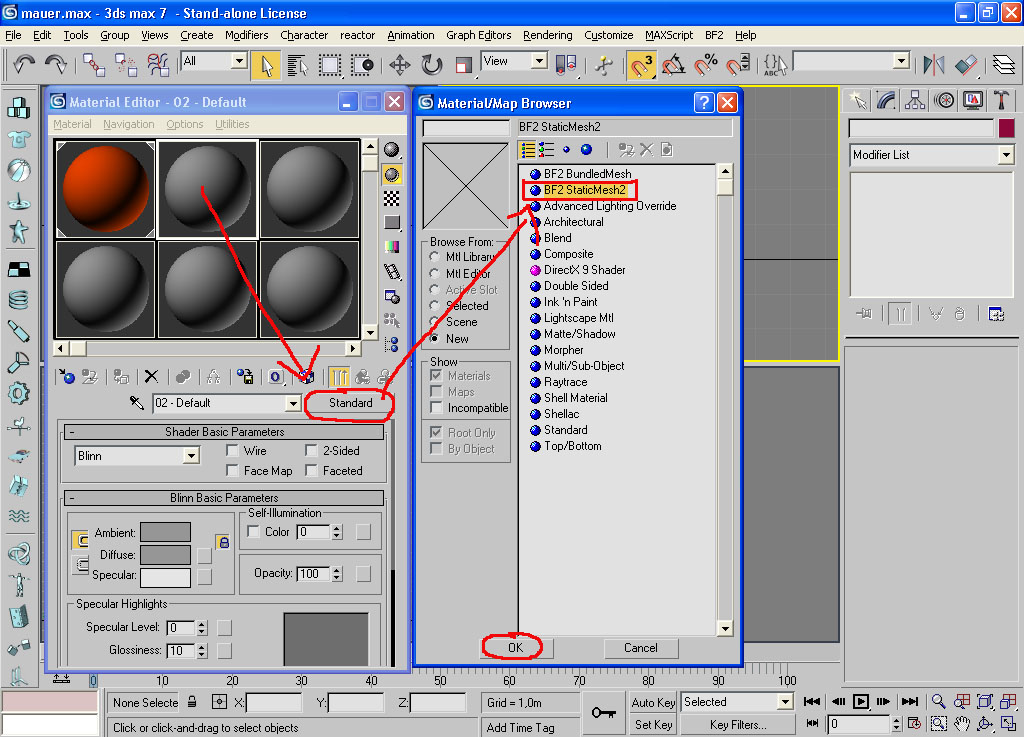
Die einzelnen Arbeitsschritte können wir noch einmal im Bild 2 sehen.
Erklärung: In Battlefield 2 verwenden wir eine Multi-Layered Texture. Wenn wir also ein Statik Objekt mit einer Textur belegen, ist diese immer vielschichtig. Hierbei legen wir eine Basis – Textur, nachfolgend als Color Textur genannt, auf. Diese braucht gerade mal die Grund - Colorfarben beinhalten und einige kleinere Details, die z.B. nötig sind, um Ziegel, Holz oder Pflaster darzustellen. Auf diese Basistextur legen wir dann weitere Textur - Schichten ( Layer ), die z.B. Dirt,Cracks, Shadows oder auch Lighting darstellen .Es ist wichtig zu wissen, das wir in BF2 nicht nur eine Textur auf die Oberfläche eines Models aufbringen, sondern eine Grundtexture, die dann mit weiteren Texturschichten ( Layer ) vermischt wird, um einzigartige und detailierte Texturen zu erzeugen.
Wir haben jetzt also auf unserem Objekt ein cgFX Shader gelegt, dem wir jetzt noch die Texturen zuweisen müssen.
Bild 2
Anmerkung: Wir gehen in diesen Tutorial nicht auf das erstellen der eigenen Texturen ein. Dies wird in einen weiteren Tutorial „ Modeltexturen erstellen Teil 4“ erklärt. Wir verwenden jetzt die Texturen aus diesen Tutorial, die auch im Beispiel – File in unseren Downloadsektor vorhanden sind.
Spätestens jetzt sollten wir unsere Texturen oder das Beispiel – File in der richtigen Ordnerstruktur und Verzeichnis von BF2 ablegen. In unseren Beispiel sollte dies wie folgt aussehen:
C:\Programme\EA GAMES\Battlefield 2\mods\Deine_Mod\Objects\StaticObjects\Walls
Denn Ordner „Walls“ legen wir in diesen Falle als übergeordneten Ordner an, in dem wir dann den Ordner „textures“ erstellen oder diesen aus dem Beispiel – File hinein kopieren. Notfalls und wenn noch nicht geschehen, müssen wir auch den Ordner Objects und StaticObjects erstellen.
Wenn wir unsere Ordnerstruktur entsprechend angepasst haben, können wir mit den texturieren unseres Models fortfahren.
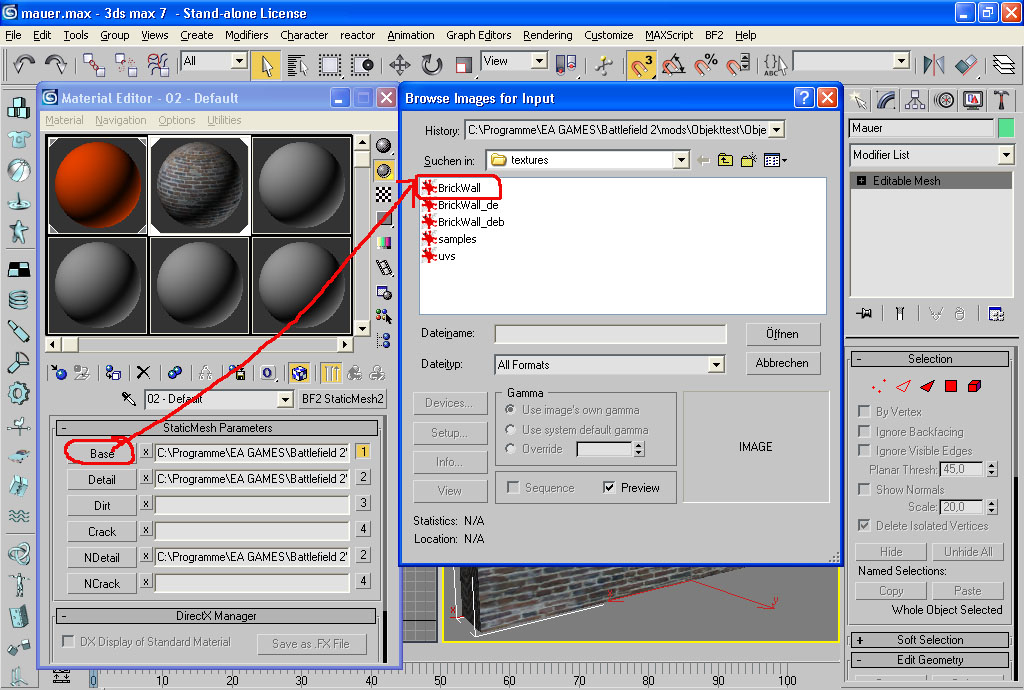
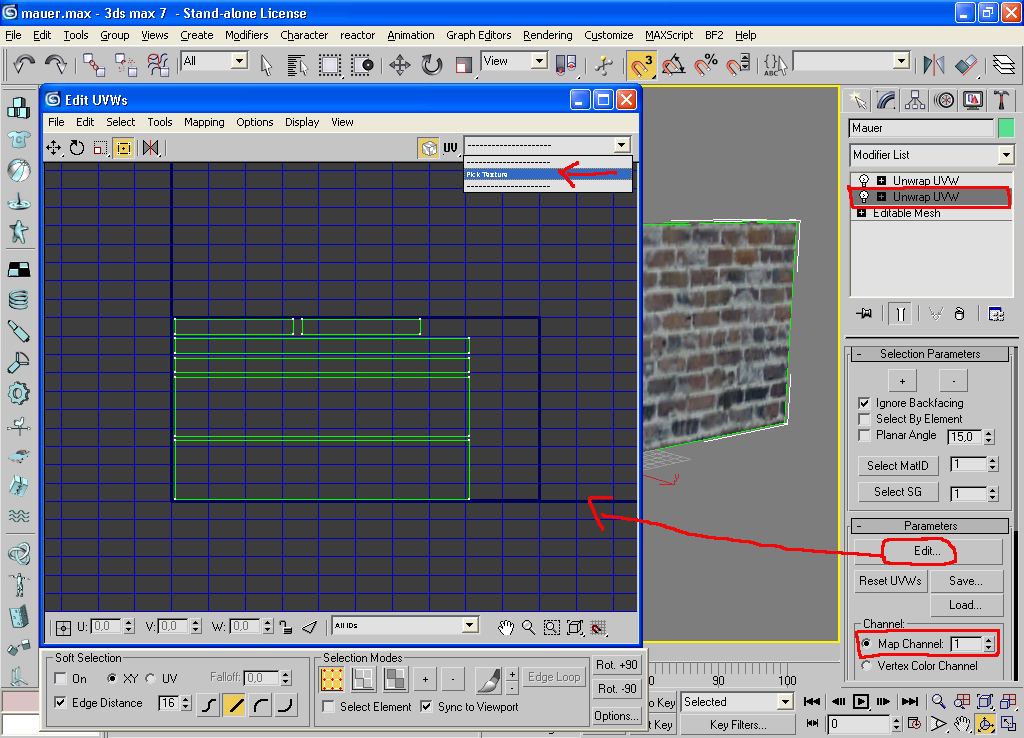
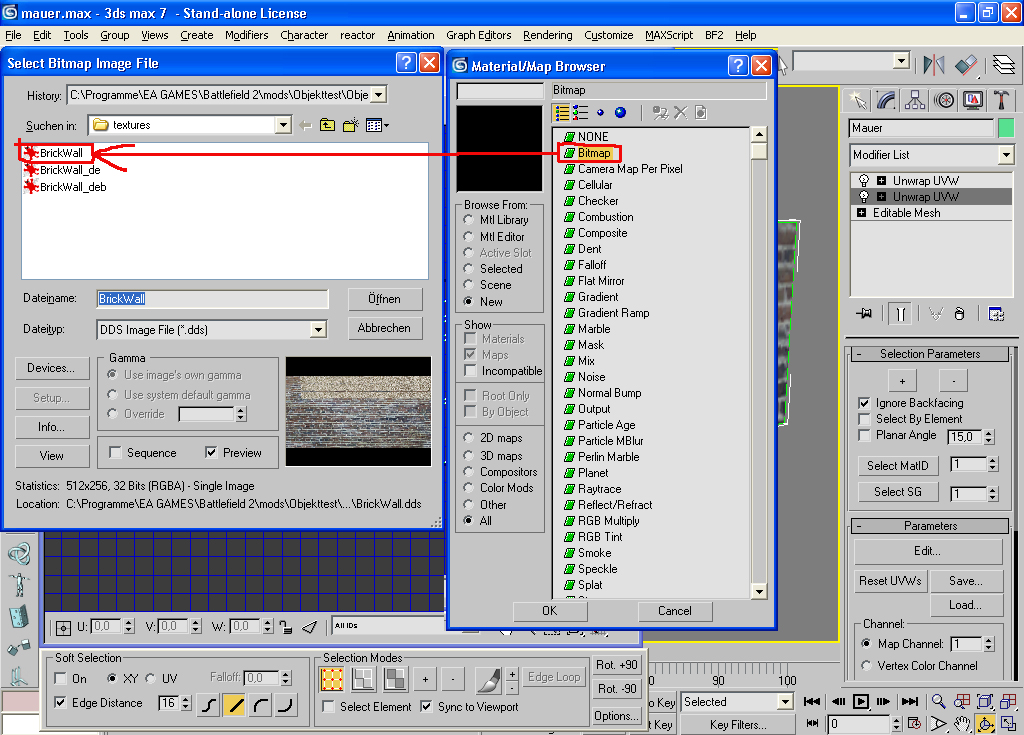
7. Im StaticMesh Parameters des Material Editor klicken wir auf den Button, "Base". Im dem Fenster was nun aufgeht, selektieren wie die Texture C:\Programme\EA GAMES\Battlefield 2\mods\Deine_Mod\Objects\StaticObjects\Walls\textures\BrickWall.dds
Bild 3
Dies ist unsere Basistextur wie weiter oben schon beschrieben.
Das „_de“ steht hier für Detail und das „_deb“ für Detailbumpmap. Wenn wir nun noch Texturen für Dirt oder Crack hinzu nehmen wollten, würden wir diese auch reinladen. In unseren Beispiel sollen diese 3 Texturen ausreichen. Dies wird auch noch im Tutorial „Modeltexturen erstellen Teil 4“ behandelt.
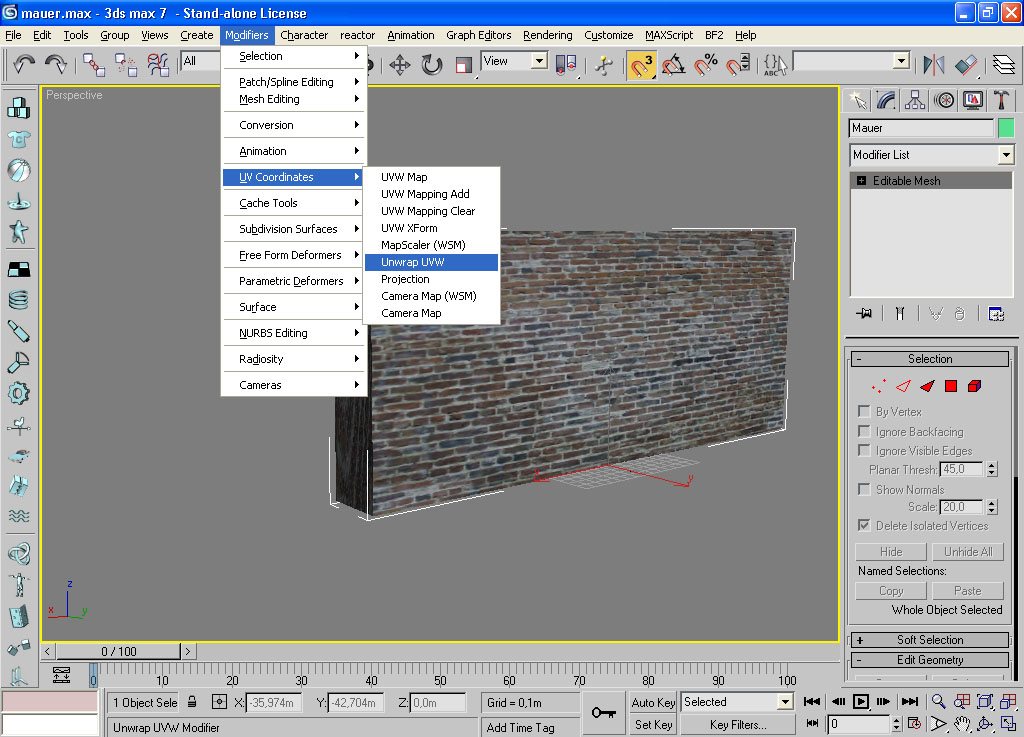
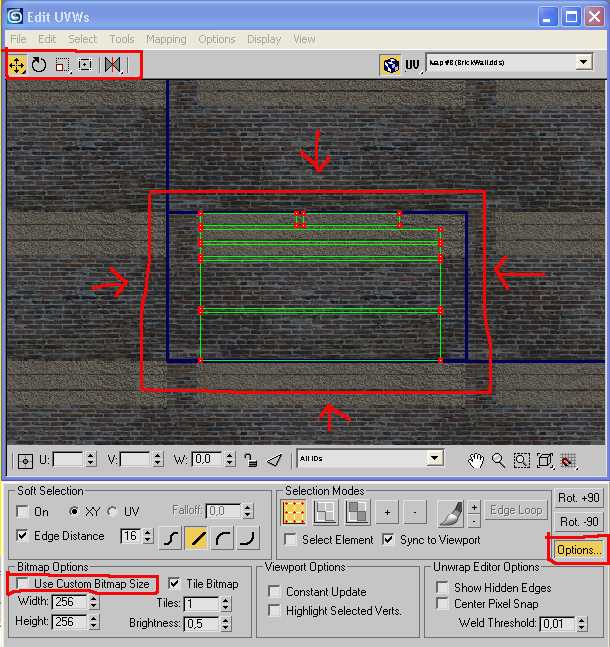
Wenn die Texture nun nicht 100 % ausgerichtet ist, brauchen wir uns nicht weiter zu sorgen, weil wir noch keine UV angewendet haben. Der Editor und die BF2 Engine mögen keine Flächen ohne UVs, deshalb werden wir jetzt die UV erstellen.
Bild 4
Bild 5
Unser UV sollte jetzt diesem ähnlich ausschauen. Keine Sorge, wenn euer ein wenig anders aussieht. Das wichtigste ist, daß wir jedem Polygon eine Fläche gegeben haben und keine UV Überlappung haben:
UV Sets
Nun da wir das grundlegende UVs auf allen Objekten plaziert haben, sollten wir noch einen weiteren UV für das Visible Mesh erstellen. Für jetzt müssen wir nur wissen, daß die Base Texture im Shader ein UV Set benötigt und einen für die Detail Texture.Wir wollen an diesen Beispiel nur die zwei notwendigen UV Sets für den cgfx Shader verursachen, den wir auch benutzen. Wenn wir auch eine Schmutzschicht ( dirt layer ) in unseren Shader verwendeten oder die Sprungschicht (crack layer), dann würden wir einen weiteren benötigen.
Es ist wichtig, zu bemerken, daß nur das Visible Mesh ein zweites UV Set benötigt. Die Collision Meshes sollten nur einen haben. Wenn die Collision Meshes mehr als nur ein UV Set haben, könnte das Spiel abbrechen !
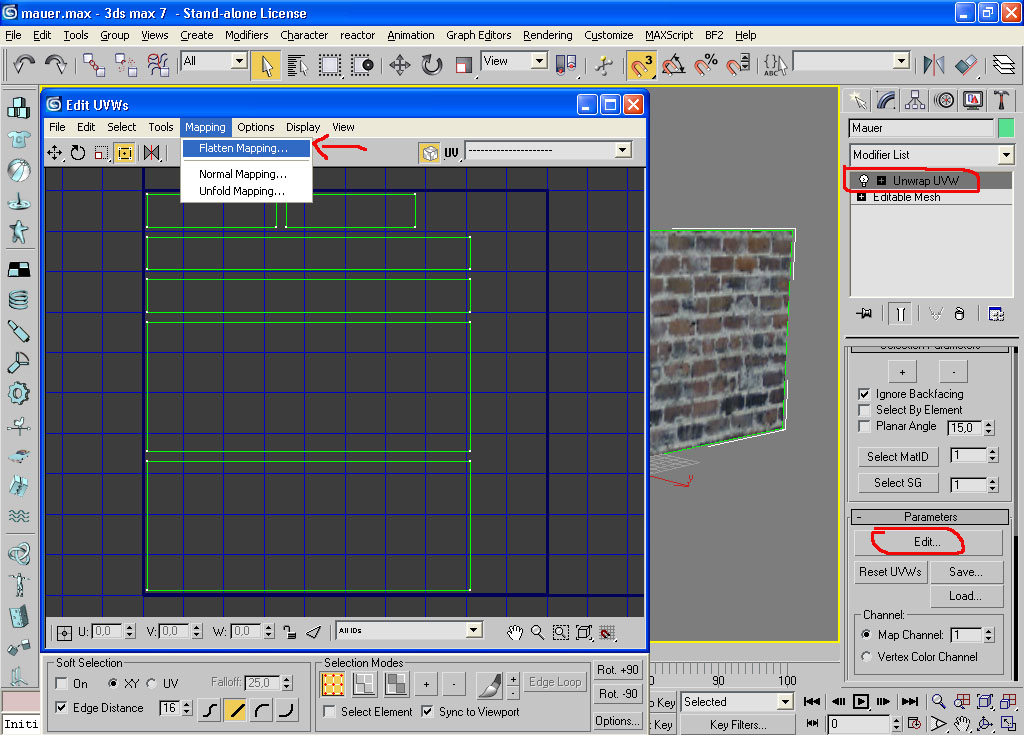
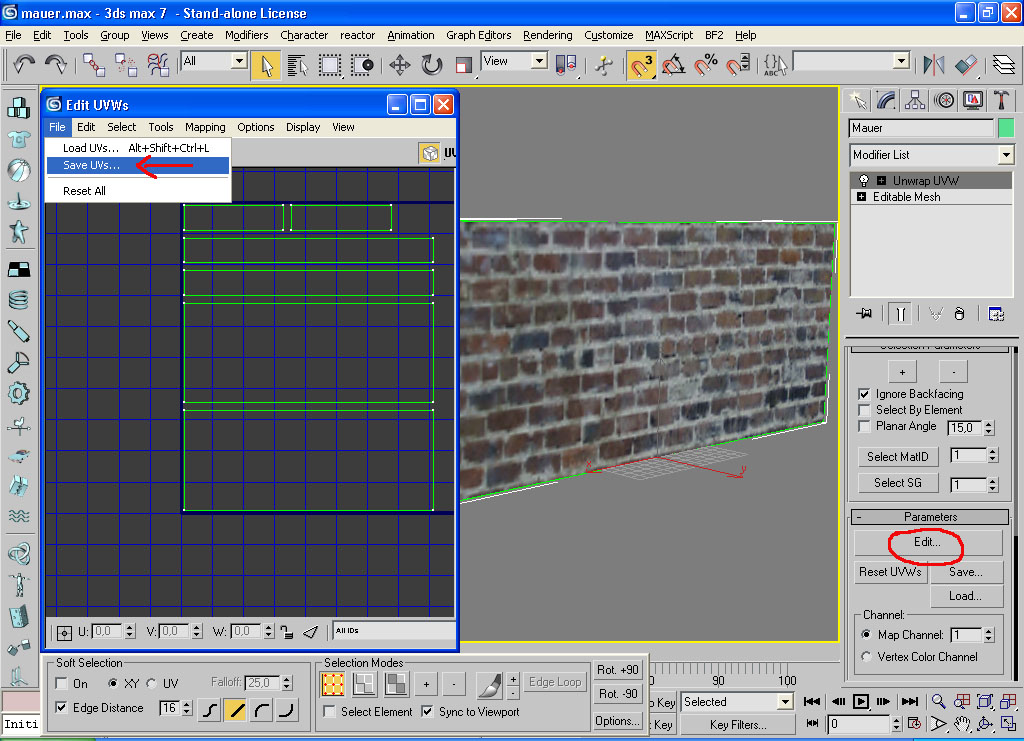
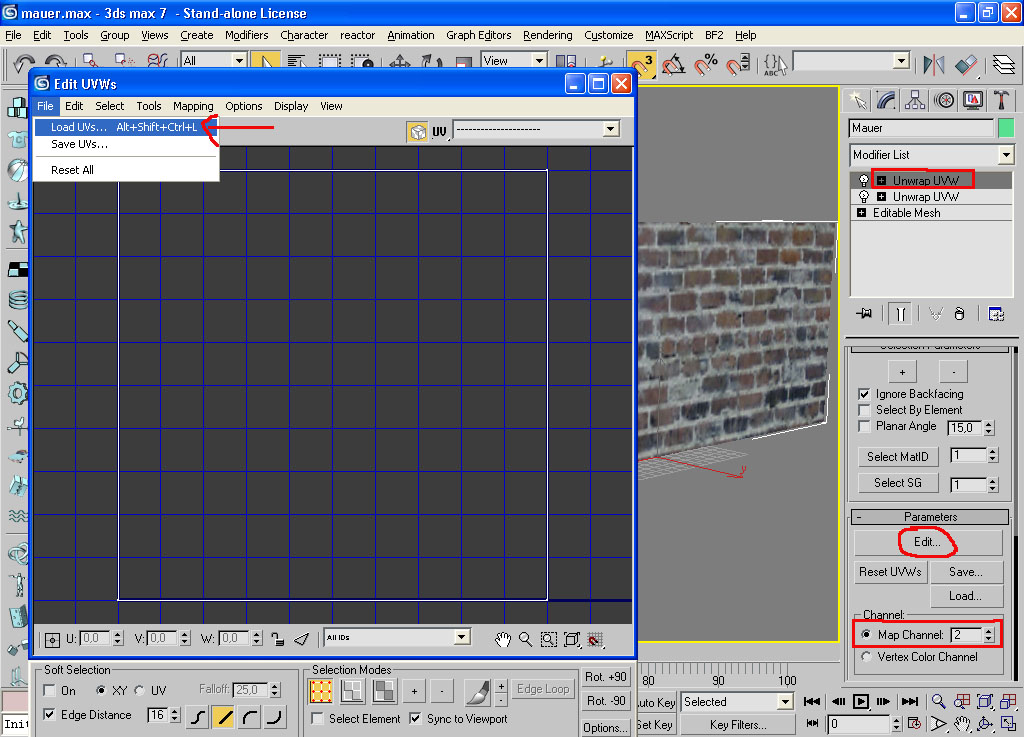
Bild 6
Bild 7
Der Grund, das wir die Methode „Load UVW“ verwendet haben ist, weil dieses der einzige Modifizierfaktor ist, das wir unsere UVs im Fenster "Edit UVWs" editieren können.
Hinweis: Wir können bei dieser Methode nicht alle aufgelegten Layer sehen oder beim bearbeiten sofort das Ergebnis auf unseren Visible Mesh begutachten. Dazu müssen wir das Multilayered mit den DirectX 9 Shader verwenden. Dies wird aber im Tutorial 3ds Max multilayered Teil 5 erklärt. Wenn ihr nun ein eigenes Objekt erstellt habt und nun eure Textur auf diesen Model gleich richtig anpassen wollt, solltet ihr den folgenden Abschnitt weiter lesen.
Für unsere simple Mauer reicht aber die Erklärung bis einschl. das zuweisen von UVs aus und können unser Objekt jetzt speichern. Im nächsten Tutorial „Model Im – und Export Teil 3“ werden wir unser Model exportieren und in den BF2 Editor laden.
Export der UV – Koordinaten mit dem Texporter
Sicherlich werdet ihr bemerkt haben, das ich hier eine sehr große Textur ( 1024 x 512 ) verwendet habe, die nicht wirklich auf unseren Model passt. Dies könnt ihr natürlich ändern. Wenn wir nun ein komplexes Model erstellt hätten, können wir das Tool „Textporter“ verwenden um unsere Textur besser anpassen zu können. Wir können mit den Texporter unsere UV – Koordinaten in dem gewünschten Größenverhältnis als bmp oder jpeg abspeichern und dann in z.B.Photoshop laden um damit unsere Textur zu bearbeiten und richtig zu plazieren. Wir haben im obigen Tutorial schon die UV Sets für unser Visible Mesh angelegt. Nun können wir z.B. folgende Schritte ausführen, um unsere Textur mit Hilfe der UV – Koordinaten gleich richtig anzupassen.
Anmerkung: Wir bedienen uns eines Tools, das in der Lage ist, ein sogenanntes UV-Mapping zu erstellen. Das UV-Mapping macht (einfach formuliert) nichts anderes, als Koordinaten auf ein Objekt zu legen und diese aus der 3.Dimension auf die 2D-Ansicht zu projezieren. Diese 2D-Ansicht kann dann z.B. als Bitmap- Datei in einen beliebigen Malprogramm bearbeitet werden. Ist die Textur dann fertig, dann wird das Objekt mit der Texturdatei unter 3ds Max wieder zusammengeführt.
Hinweis: Soltet ihr den Texporter nicht in 3ds Max haben, könnt ihr das Tool als Plugin auf diversen Pluginseiten kostenlos runterladen.
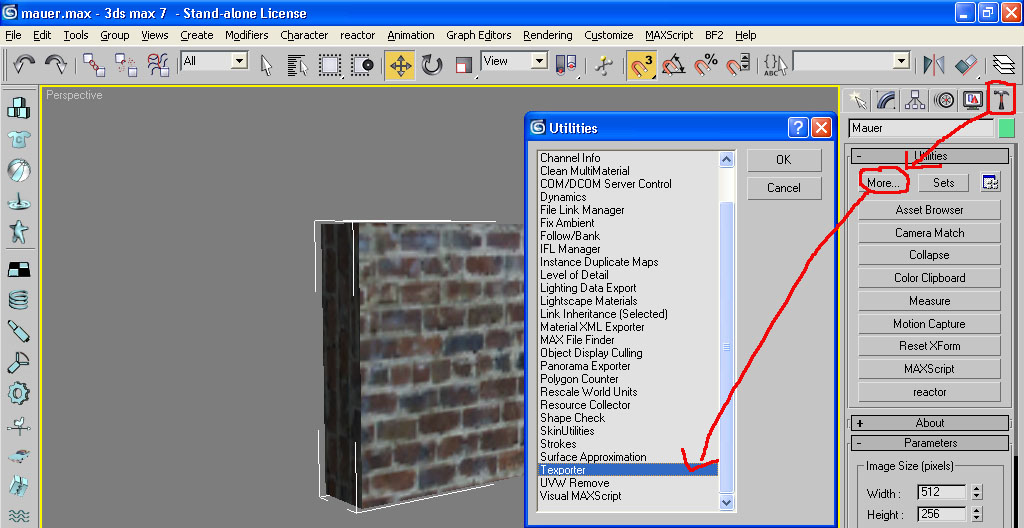
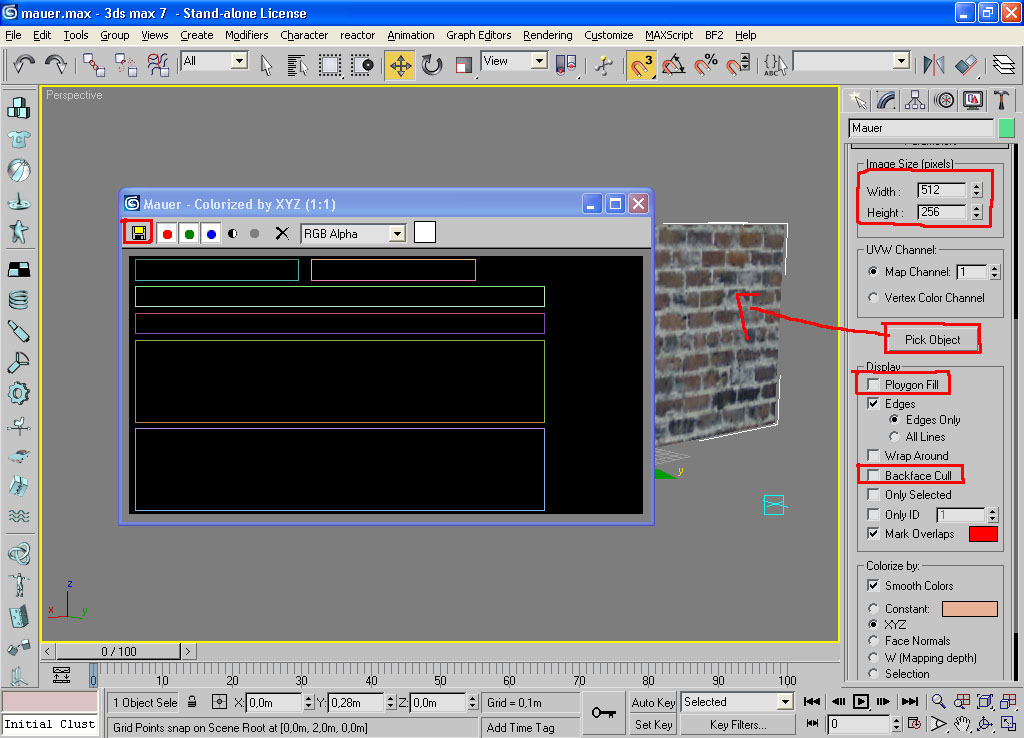
Bild 8
Bild 9
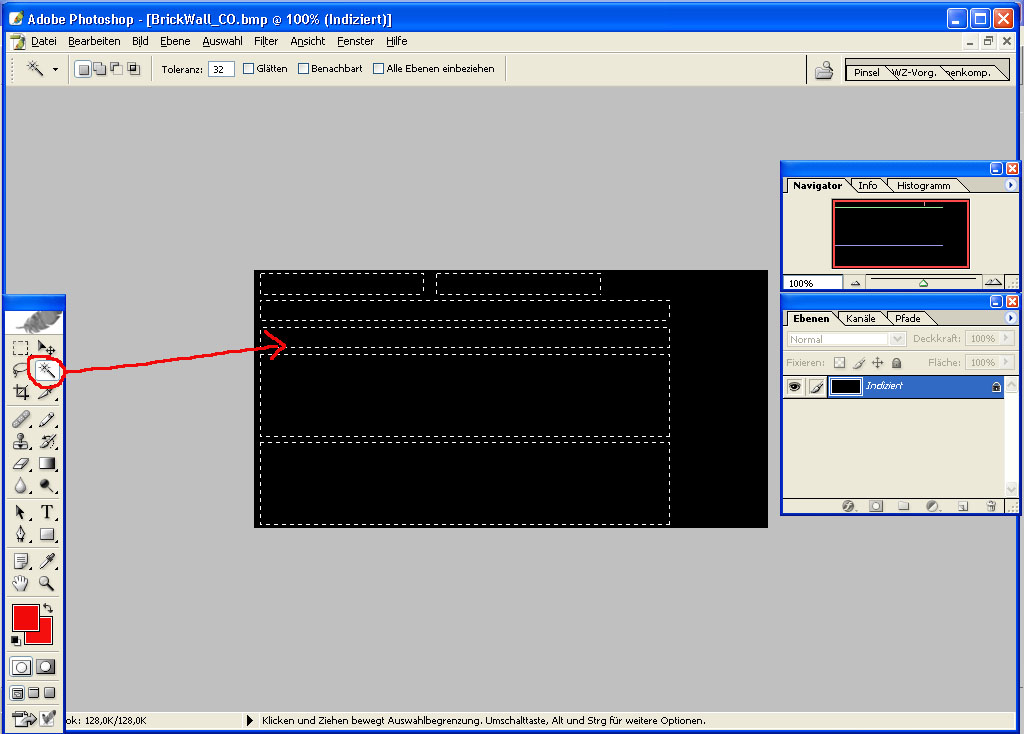
Bild 10
Bild 11
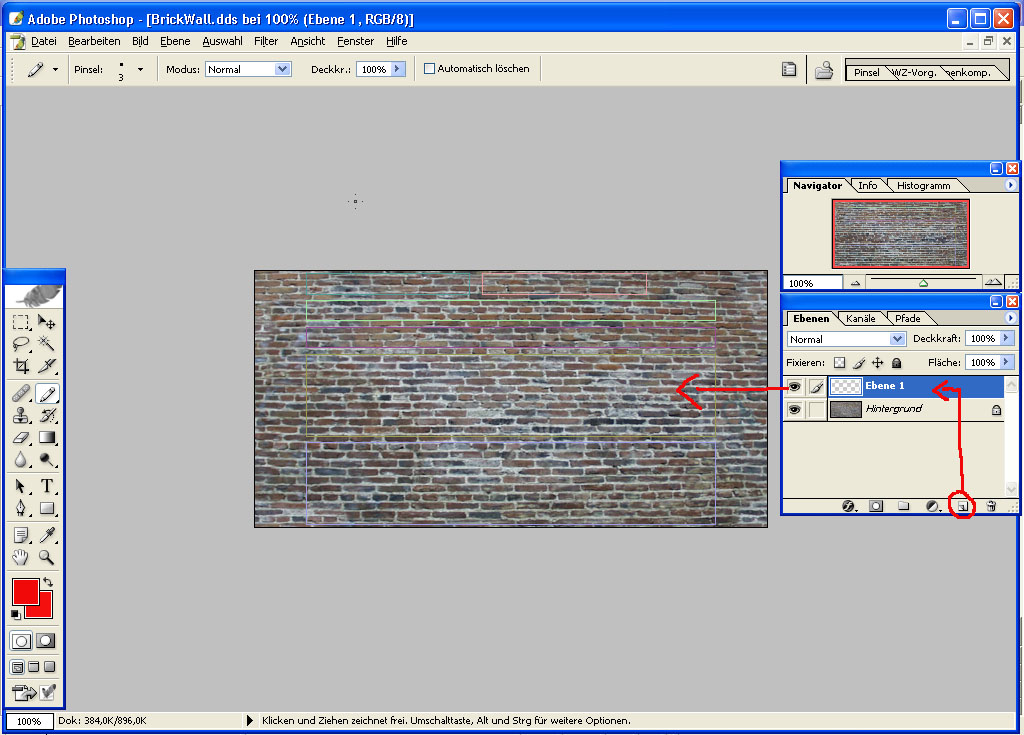
Hinweis: Wie schon mehrmals angesprochen, ist unser Beispielmodel und dessen Textur recht simple, so das wir hier auch bei der Textur nicht viel zu verändern haben. Aber wir können z.B. die seitlichen Ränder der Mauer mit Beton darstellen usw......., ganz wie ihr wollt. Es ist nur wichtig zu wissen, das alles innerhalb der Koordinaten, später auch auf unserem Model projeziert wird. Innerhalb dieser Koordinaten, die sämtliche Flächen unseres Models darstellen, können wir nun unsere Tetxur beliebig bearbeiten.
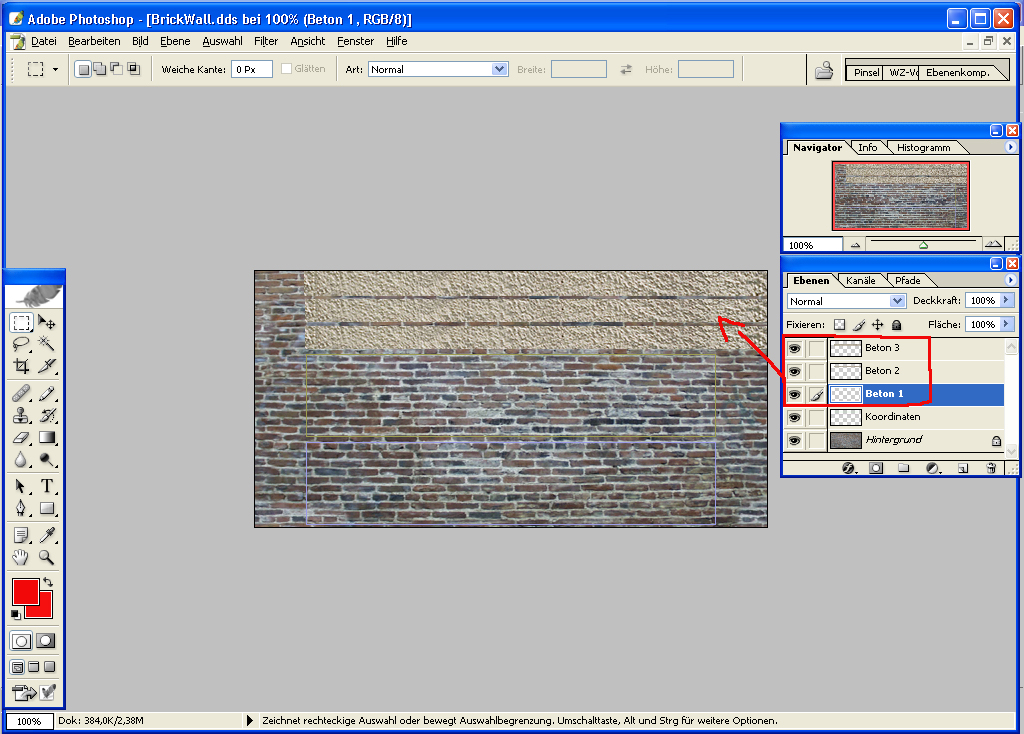
Um die Veränderung später in 3ds Max besser sehen zu können, habe ich in unseren Beispiel die seitlichen Ränder unserer Mauer mit einer Betontextur belegt.
Bild 12
Bild 13
Bild 14
Bild 15
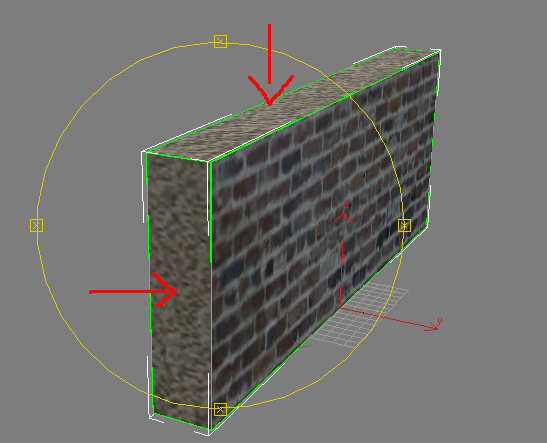
Nachdem wir alles optimal angepasst haben, schließen wir das Edit UVW Fentser und kontrollieren den richtigen Sitz der Tetxur auf unserem Model. Im Bild 16 sind schon ganz deutlich die Ränder der Mauer zu sehen, die wir zuvor mit einer Betontextur belegt haben. Auf der Basis dieses Beispiels können wir nun auch mit den restlichen Texturen, z.B. der Detail oder Detailbumpmap verfahren. Für unser Tutorial sollte aber das Editieren der Basistextur genügen. Wir speichern unser Model und können zu dem eigendlichen Export des Models übergehen. Siehe auch „ Model Im – und Export Teil 5“.
Bild 16
Autor: Berry
© 2004 – 2005 by B&B Mapping Designs
|
Berry |
gedruckt am 01.02.2026 - 20:05 |
| https://www.bb-mapping-designs.de/community/include.php?path=content&contentid=30 |