| MoHAA Tutorials |
| Animierter Mercedes 3: Shader-Datei |
| 07.01.2006 - 17:13 |
Schritt 3: Editieren der Datei euer_mercedes.shader - Anpassen von Pfaden, Namen und
Bildmanipulation Diese Datei wurde
ebenfalls durch das Plugin von scorpio
erzeugt und bedarf vorerst am meisten Nacharbeit. Öffnet diese ebenfalls
mit einem Texteditor und wir finden hier die notwendigen Angaben, damit das Game Texturen findet und diese entsprechend darstellt. Die genaue Beschreibung
der einzelnen Abschnitte möchte ich mir hier an dieser Stelle allerdings
ersparen. Ich denke es wurden bereits genügend Tutorials
hierüber verfasst. Ich möchte nur auf die
für unsere Aufgabe wichtigen belange eingehen. Die Verbindung von tik-datei zum Dateishader erfolgt
ja wie schon zuvor beschrieben über den Eintrag surface mercedes3 shader euer_mercedes_Mercedes Betrachten wir nun die
Datei euer_mercedes.shader finden. Wir finden diesen
Eintrag nun genau 3-mal, genau sooft wie er auch in der tik-Datei genannt wurde. der zugehörende teil lautet. euer_mercedes_Mercedes { qer_editorimage textures/milkshape/euer_mercedes/Mercedes.tga cull none { map
textures/milkshape/euer_mercedes/Mercedes.tga rgbGen lightingSpherical } } /////////////////////////////////////////////////////////////////////
Beginn: Kurze Erläuterung der einzelnen Abschnitte
/////////////////////////////////////////////////////////////////// shadername euer_mercedes_Mercedes abschnittsmarkierungsklammer
(beginn), alles ab einer solchen gehört zusammen, somit zu dem obigen shader { welche Bilddatei soll der
Radiaht anzeigen qer_editorimage
textures/milkshape/euer_mercedes/Mercedes.tga was auch immer cull
none Abschnittsmarkierungsklammer
(beginn Unterabschnitt), alles ab einer solchen gehört zusammen, somit zu dem
obigen shader { welche Bilddatei soll das
Game anzeigen map textures/milkshape/euer_mercedes/Mercedes.tga wie soll die Bilddatei
dargestellt werden, Ausleuchtung usw. rgbGen
lightingSpherical abschnittsmarkierungsklammer
(ende Unterabschnitt), alles bis einer solchen gehört zusammen, somit zu dem
obigen shader } abschnittsmarkierungsklammer
(ende), alles bis einer solchen gehört zusammen, somit zu dem obigen shader } /////////////////////////////////////////////////////////////////////
Ende: Kurze Erläuterung der einzelnen Abschnitte
/////////////////////////////////////////////////////////////////// Dieser Shaderbereich ist für nahezu das komplette Model zuständig
(Karosserie, Inneneinrichtung) Da dieser shader gleich dreimal identisch vorkommt (jeweils für
mercedes3, mercedes2 und mercedes4) und wir aber die Textur jeweils gleich
verwenden, können wir getrost die
zwei nachfolgenden Abschnitte "euer_mercedes_Mercedes"
löschen. Nun zu den
Scheiben/Windows Bei "euer_mercedes_Mercedesw" wollen wir ein wenig
nacharbeiten. mit der Ergänzung blendFunc blend depthWrite im Abschnitt der Game-Darstellung erreichen wir eine leicht trübe, aber dennoch
durchsichtige Textur für die Fahrzeugscheiben dies ist übrigens im Original-mercedes-shader genauso und von diesem kopiert. Der überarbeitete
Abschnitt sollt nun so aussehen: euer_mercedes_Mercedesw { qer_editorimage
textures/milkshape/euer_mercedes/Mercedesw.tga cull none { map
textures/milkshape/euer_mercedes/Mercedesw.tga blendFunc blend depthWrite rgbGen lightingSpherical } } Jetzt zu den Rädern Die Abschnitte euer_mercedes_mtread und euer_mercedes_mhub
sind jeweils zweimal vorhanden. wir erinnern uns an die ursprüngliche tik-Datei siehe schritt 2 weiter
oben Die jeweils ersten
Einträge belassen wir so, wie sie sind. Diese stellen ja die nicht animierten,
statischen Räder dar - das Standmodel sozusagen. Den jeweils zweiten
Eintrag euer_mercedes_mtread und euer_mercedes_mhub
ergänzen wir wieder um das bekannte "_r". die jeweiligen Shadernamen heißen nun euer_mercedes_mtread_r und euer_mercedes_mhub_r
und stellen nun die animierten, sich drehenden Räder dar. Auch hier müssen wir noch
etwas ergänzen. Schauen wir mal in einen Shader
hinein, der animierte Räder beinhaltet. am besten in die Datei opel.shader welche ihr im scripts-Verzeichnis von main
findet. Sucht hier nach den shadern opeltread bzw. opelhub. mit dem Befehl tcmod
scroll bzw. rotate und den entsprechenden Angaben für
Richtung und Geschwindigkeit werden diese Texturen im Game rollend oder rotierend, vorwärts- seitwärts sowie rückwärtsdrehend dargestellt. Ganz so wie in unserem
Beispiel benötigt. Nur, dass sich die
größeren Opelräder eigentlich etwas langsamer drehen müssten als die kleineren
Mercedesräder............ nun wer will kann ja später Anpassungen vornehmen. Zusätzlich habe ich mal
die Einstellungen des MoH:BT Jeeps rausgesucht. Dort
ist ja ein vollständig animierter Jeep vorhanden. Dessen Einstellungen habe
ich übernommen, rot unterlegt und als Alternative eingefügt. Ihr könnt ja beides mal nacheinander ausprobieren. Wir kopieren uns
jedenfalls für die mercedes-treads die tcmod scroll- und für die hubs
die entsprechende tcmod rotate-sektion
heraus und fügen diese in unsere eigene Shaderdatei
entsprechend ein. Es müsste dann wie folgt
aussehen: euer_mercedes_mtread_r { qer_editorimage
textures/milkshape/euer_mercedes/mtread.tga cull none { map
textures/milkshape/euer_mercedes/mtread.tga // tcmod
scroll 3.8 0 //jeep tcmod
scroll 2.4 0 //opel rgbGen
lightingSpherical } } euer_mercedes_mhub_r { qer_editorimage
textures/milkshape/euer_mercedes/mhub.tga cull none { map
textures/milkshape/euer_mercedes/mhub.tga // tcmod
rotate 10 0 -20 //jeep tcmod
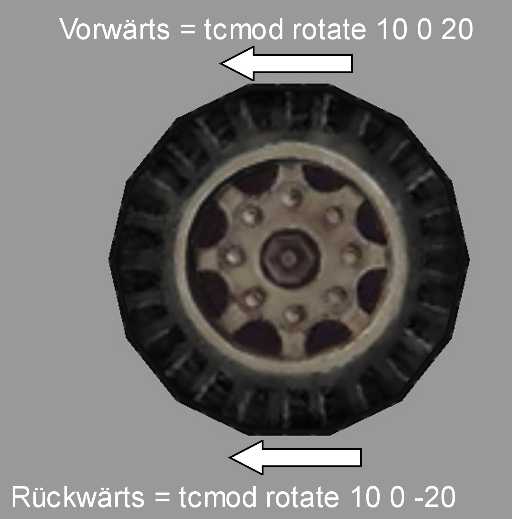
rotate 5 0 -20 //opel rgbGen lightingSpherical } } Die Drehrichtung der
Radtextur können wir übrigens mit dem voransetzen oder weglassen eines „Minus-zeichens“ beeinflussen.
Ich glaube mit „-„ voran
wird die Textur nach „Rechts“ gedreht. Ob dies nun allerdings zu der
Fahrrichtung eures Models passt, kann ich so nicht sagen, da hier eure
Modelausrichtung in der X-Achse eine maßgebliche Rolle spielt. Probiert hier am
besten selbst aus, wie es zu eurem Model passt. Fertig. Dies war die
letzte notwendige Änderung in der shader-Datei.
Speichert eure Änderungen ab. War alles bis hierher
schon ein gewaltiges Stückchen Arbeit und undurchsichtig genug, so kann ich
euch beruhigen, die nächsten schritte
werden noch gewaltiger und undurchsichtiger, führen uns aber entscheidend zu
einem individuellem Model. Doch wollen wir zunächst
den 4.
Schritt machen. Schritt
2: tik-Datei - Anpassen der Pfade und Namen Schritt
3: shader-Datei - Anpassen der Pfade und Namen Schritt
4: Testmap - Radiant und Game Schritt
5: Animationsvorbereitung - tik-Datei und map-Script Schritt
6: Modifikation soundset Schritt
7: Testmap mit Vehicle-path Schritt
8: Das map-Script für die Animationen © Das bbmd-Team
/ cubus 2005 überarbeitet 01/2006 |
cubus |
gedruckt am 09.05.2025 - 14:40 |
| https://www.bb-mapping-designs.de/community/include.php?path=content&contentid=81 |